Google Mobile-Friendly Test Review – How to Make Your Website Really Mobile Responsive?

What is Google Mobile-Friendly Test?
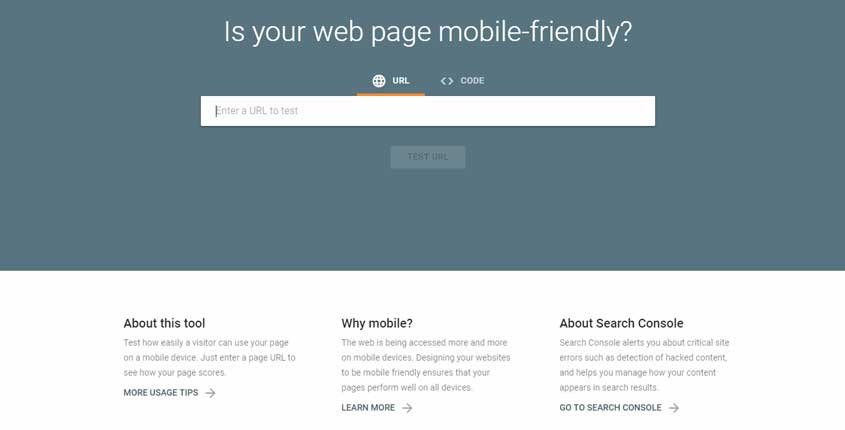
Google Mobile-Friendly Test is a free tool offered by Google to webmasters so they can better optimize their websites for mobile devices. The tool detects and indicates all the issues with detailed explanations, so webmasters can easily fix them. A huge percentage of internet traffic comes from mobile devices and your website needs to look and work well for providing the users with a good experience.
How To Use Google Mobile-Friendly Test? (Features)
- Easy use – It is very easy to use and works fast and efficiently.
- Search Engine Results – As Google has its search engine results and most online search market share, so the data provided by Google is authentic.
- Improved ROI – The website gets more value when it is mobile-friendly and in this way, ROI is improved with the help of this mobile testing tool.
- Fix flash issues – Mobile browsers are unable to access flash content. This tool gives you access to flash content so that you can view the website on mobile.
- View Port configuration – Viewport is necessary for adjusting screen size and width. With the help of a Google mobile-friendly test, you can configure the viewport.
- No more horizontal scrolling – Another great feature of the Google Mobile-friendly test is that it enables the feature of vertical scrolling on mobile phones and websites.
- No more content scaling issues – The content on mobile phones should not be similar to desktop. For this purpose, the tool ensures that the content scale is accurate for mobile phones.
- Clear text – Google mobile-friendly test ensures that the text on the mobile screen is readable and clear
Pros (Advantages)
- Touch elements – The links and buttons on a mobile screen should be far from each other and should be designed for human fingers. For this reason, this tool ensures that you get the best experience without touching the wrong links.
- Live testing – You have the option to test a live website or URL.
- Page Loading errors – It provides you with a list of page loading errors so that you can fix them.
Cons (Disadvantages)
- Suggestions – Some users complain that the suggestions are not clear enough and this needs to be fixed.
- Multiple Screen Sizes – Although this is not a big issue, it can be annoying at times. The tool does not provide you the facility for multiple screen sizes.
- Output – For web developers, the output of this tool is too general. This needs to be specific.
How Does Google Mobile-Friendly Test Work? (Conclusion)
Google Mobile-Friendly Test is best for you to check mobile usability and code snippets. During the development process, it can be helpful. Therefore, if you are thinking of developing a website, then you should consider using it.
How Much It Costs? (Pricing)
Google Mobile-Friendly Test is free to use.
Try It Now!Best Paid & Free Alternatives (Similar Tools)
Technical SEO Tools
-
 Google Search Console
211
Google Search Console
211 -
 Ryte
140
Ryte
140 -
 BrowserStack
120
BrowserStack
120 -
 Google PageSpeed Insights
101
Google PageSpeed Insights
101 -
 Varvy
95
Varvy
95 -
 Google Mobile-Friendly Test
78
Google Mobile-Friendly Test
78 -
 Bing Webmaster Tools
60
Bing Webmaster Tools
60 -
 Ghost Inspector
55
Ghost Inspector
55 -
 WebPageTest
48
WebPageTest
48 -
 Google Structured Data Testing
41
Google Structured Data Testing
41 -
 Hexometer
40
Hexometer
40 -
 DareBoost
39
DareBoost
39 -
 Google Rich Results Test
32
Google Rich Results Test
32 -
 SEOlyzer
30
SEOlyzer
30 -
 Broken Link Checker
30
Broken Link Checker
30 -
 Google Tag Manager
28
Google Tag Manager
28 -
 Website Penalty Indicator
26
Website Penalty Indicator
26
Jasper
Use artificial intelligence to create content for your blog, social media, website, and more. It’s fast & easy.
Recommended by SEMPlaza as the Best Content Optimization Tool in 2025.
